As tags de cabeçalho são utilizadas para marcar títulos e subtítulos de um conteúdo. Elas ajudam a organizar e estruturar uma página para ser mais facilmente lida e interpretada, tanto pelos robôs de busca como pelos usuários.
A formatação dessas tags também devem indicar visualmente ao usuário onde estão o título principal e os subtítulos do texto. Em SEO usamos, principalmente, as tags H1, H2 e H3, mas a sequência vai até o H6.
Se você quer entender se está utilizando as heading tags de forma correta, como corrigir possíveis erros e saber se deve mesmo se preocupar com isso em SEO, leia este artigo até o final.
Tópicos deste post:
– O uso correto de heading tags em SEO
– H1
– H2
– H3
– Exemplo de estrutura de heading tags em uma página
– Quando não usar
– Para formatar
– Para marcar o logo
– Ferramenta para verificar heading tags
– A verdade sobre o uso de H1, H2, H3
– Dúvidas frequentes
– Como usar heading tags na home?
– Como usar heading tags em páginas de produto?
– Pode usar heading tags em em imagens?
O uso correto de heading tags em SEO
Mesmo com o foco na otimização técnica, não podemos esquecer que o Google está cada vez mais preocupado com a experiência do usuário. Por isso, a regra número um é que o uso das heading tags faça total sentido para o usuário que vai ler o conteúdo. Combinado?
Visto isso, veja como cada tag deve ser usada para ajudar na otimização das páginas.
Tag H1
A primeira premissa é que deve haver apenas uma tag H1 em cada página. Essa sempre foi uma regra em SEO até que surgiu, em 2014, o HTML5. Dentre as muitas novidades nessa nova versão da principal linguagem web, veio a possibilidade de usar múltiplos H1 em uma mesma página.
De lá pra cá esse assunto sempre foi tema de discussão entre analistas de SEO. Alguns ainda defendem que a página deve conter um único H1. Porém o próprio Google já declarou algumas vezes que isso não é um problema e que os sistemas do buscador são capazes de compreender conteúdos, tenham eles uma ou mais tags H1.
O vídeo abaixo é de outubro de 2019 e foi publicado no canal oficial do Google Webmasters. Nele o analista John Mueller responde exatamente a uma dúvida relacionada ao uso de múltiplas tags H1, veja o que ele diz:
Em resumo, se o site utiliza HTML5 e respeita sua semântica, não haverá grandes problemas em usar mais de um H1 em uma página. O mais importante é a estrutura fazer sentido e proporcionar uma boa experiência ao usuário.
No que diz respeito ao uso de palavra-chave, a tag H1 deve estar em harmonia com a tag TITLE da página. Não estou dizendo que deve ser uma cópia, mas é importante que ela contenha a palavra-chave para a qual você quer que a página apareça no Google.
Tag H2
A tag H2 tem uma grande importância em SEO também. Eu costumo estruturar o conteúdo de forma que os subtítulos em H2 usem palavras-chave relacionadas e termos que podem complementar o título principal.
Um erro comum é o uso de tags H2 em excesso, que acontece em sites que utilizam essa marcação em menus e submenus, por exemplo. Isso pode acabar atrapalhando a compreensão do conteúdo por marcar muitos termos irrelevantes como um título importante.
Em menus, geralmente, é recomendado o uso de marcações de lista e em outras seções prefira tags de cabeçalho de menos importância como H5 ou H6 .
Tag H3
Teoricamente o uso da tag H3 também aumenta a relevância da página para os termos utilizados. Porém, o que eu observo e acredito é que ela funcione muito mais para a estrutura como um todo e, se formatada corretamente, melhora a leiturabilidade.
Não necessariamente a página vai ranquear para algum termo usado em uma tag H3, esse não deve ser o objetivo principal.
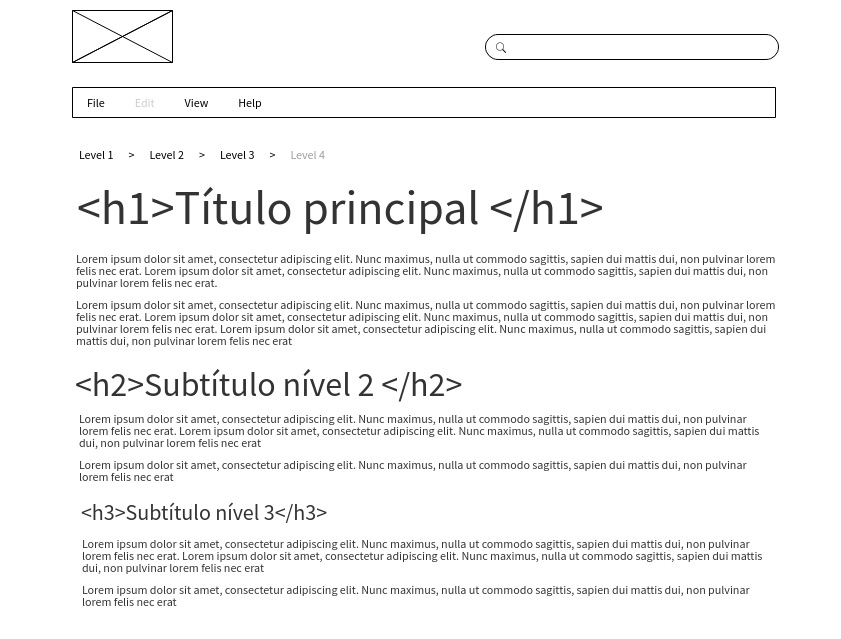
Exemplo de estrutura de heading tags em uma página
Na imagem abaixo mostro o esquema do uso de heading tags em uma página simples de conteúdo. Basta respeitar a hierarquia na estrutura de subtítulos do texto.

Quando não usar
Se o uso das heading tags é recomendado e útil para estruturar conteúdos, há também as contraindicações. Veja abaixo quando não usar heading tags.
Para formatar
Nunca use heading tags com finalidade apenas visual, como para destacar um trecho qualquer do texto, por exemplo. Isso, infelizmente, é muito comum.
Para esse fim, use outros recursos HTML, como o negrito. Para aumentar o tamanho da fonte ou a cor dela, use CSS para formatar.
Afinal ao usar tags de cabeçalho para formatar visualmente uma página, você estará comprometendo a semântica do conteúdo e, por consequência, prejudicando o SEO.
Para marcar o logo
Muitos desenvolvedores costumam marcar o logo no cabeçalho da página com uma tag H1. A partir disso, todas as páginas do site vão ter uma marcação H1 no logo.
Se interpretarmos ao pé da letra, isso significa que o assunto principal de todas as páginas desse site é o próprio nome da empresa. Só que isso não é verdade. Em um blog, por exemplo, o esperado é que o assunto principal da página de cada post seja o título do conteúdo.
Portanto, não use tag de cabeçalho no logo.
Ferramenta para verificar heading tags
Quem entende um pouco de HTML pode fazer essa verificação “na mão” analisando o código fonte da página. Mas para quem prefere uma ferramenta que ajude a entender quantas e quais são as tags das página de um site, sugiro a extensão Web Developer.
Ela possui muitas funcionalidades, inclusive indico que você explore esta ferramenta porque ela pode te ajudar de muitas outras formas se você trabalha com desenvolvimento web. Pode-se usar tanto no Chrome como no Firefox.
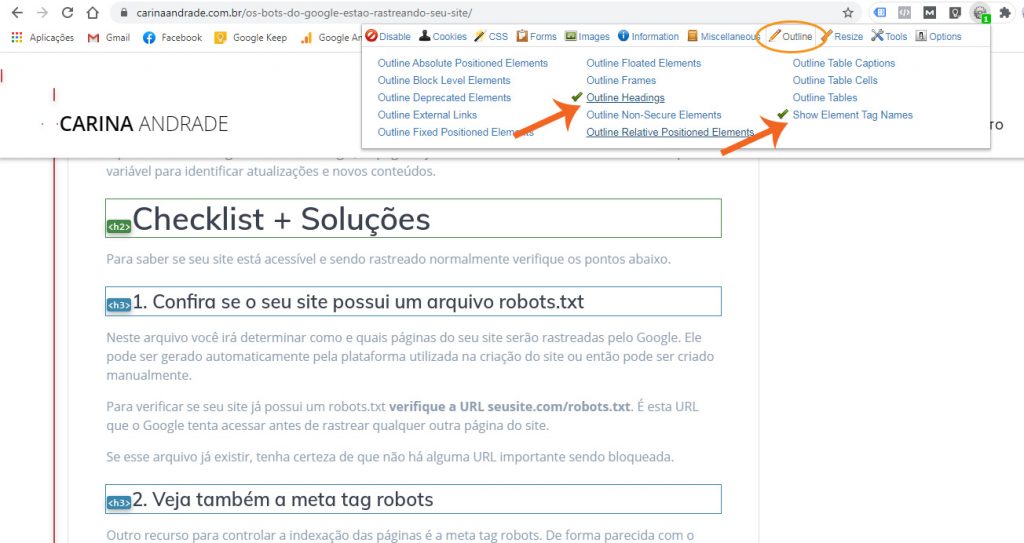
Para destacar visualmente as heading tags habilite o plugin e clique em Outline. No submenu marque as opções Show Element Tag Names e Outline Headings.

Todas as tags de cabeçalho serão destacadas e o nome da tag será mostrado.
A verdade sobre o uso de H1, H2, H3
Algumas marcações foram perdendo valor ao longo do tempo. O que antes era um fator de impacto direto no ranking, hoje é apenas uma recomendação que não garante grandes efeitos.
Bom, esse é o caso das heading tags. Eu sei que eu poderia dizer aqui que elas são imprescindíveis e que existe uma técnica e uma estratégia mirabolante que eu posso fazer se você contratar a minha consultoria. Mas não é assim que as coisas funcionam.
Depois de muitos testes, estudos e algumas conversas com colegas da área, a conclusão é que as tags de cabeçalho funcionam muito mais como um fator de experiência do usuário do que um requisito técnico dos rastreadores do Google.
Mas, veja bem, não estou dizendo para você deixar de usar ou não ajustar as suas heading tags. Estou dizendo o que eu e um monte de profissionais sérios de SEO sempre dizemos: pense no usuário!
Na prática, faça sempre o recomendado, mas saiba que se você não conseguir ajustar as heading tags como gostaria, esse não será um motivo para o fracasso do seu projeto.
Dúvidas frequentes
Depois de publicar este conteúdo, passei a receber algumas dúvidas comuns sobre heading tags. Decidi publicar a resposta aqui, já que mais pessoas podem ter a mesma dúvida.
Se você precisa de mais alguma informação que não encontrou aqui, me escreva ou deixe nos comentários para que eu possa deixar este post ainda mais completo.
Como usar heading tags na home?
O ideal é que você crie um título descritivo na home para marcar com a tag H1. Aqui no meu site, por exemplo, a home tem um título em destaque que diz “Especialista em Marketing de Conteúdo & SEO” – este é o H1. A estrutura dos artigos listados foi feita usando H2 e H3.
A estrutura vai depender muito do conteúdo da página inicial do seu site. Mas indico que você use um H1 descritivo, que vá além do nome da empresa. Em vez de usar apenas “Clinidente”, por exemplo, usar um H1 com “Clínica Odontológica Clinidente” passa um valor muito maior para SEO, por ser mais descritiva.
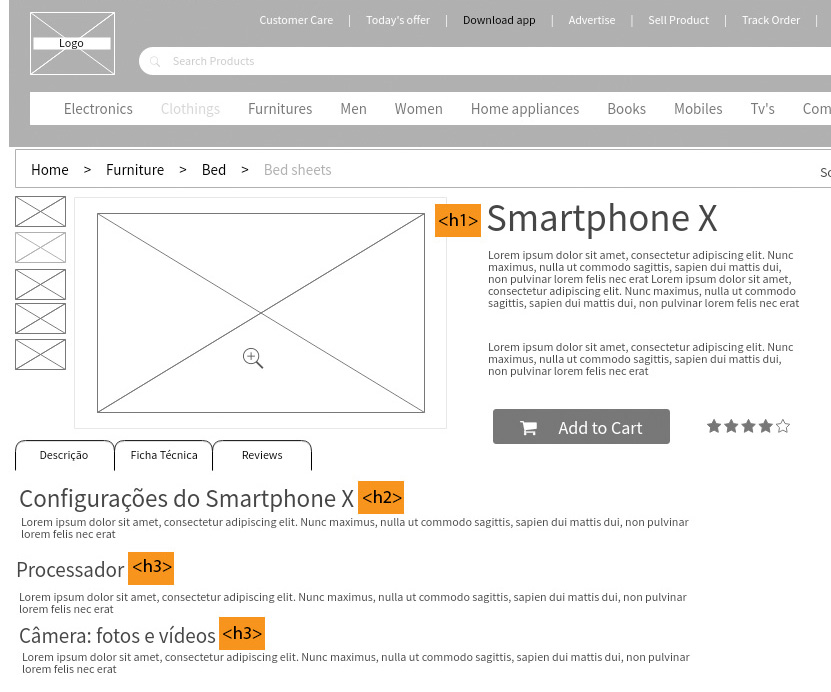
Como usar heading tags em páginas de produto?
Nas páginas de produto, em e-commerces, o nome do produto deve ser o H1 da página. A descrição, ficha técnica, avaliações e outros possíveis conteúdos devem respeitar a hierarquia usando H2 e H3.
Daí a importância de não usar heading tags no logo, em menus e outros tipos de lista, o que é bastante comum em plataformas de e-commerce.
Veja um exemplo simples de como usar as tags de cabeçalho em páginas de produto:

Pode usar heading tags em em imagens?
Sim, algumas vezes pode fazer sentido marcar uma imagem com uma heading tag. Ou também você pode não conseguir remover a heading tag H1 do logo, por exemplo.
Porém, para que o Google compreenda o conteúdo da imagem é preciso utilizar o atributo ALT (texto alternativo) no HTML. Talvez você já saiba que esse é um fator importante na otimização de imagens em SEO.
É com base nesse texto que o Google interpreta o significado das imagens. É importante que esse recurso seja usado em todas as imagens, mas quando estamos falando de heading tags ele se torna ainda mais valioso.
Veja um exemplo do uso do atributo alt no HTML de um banner de ofertas que também serve como início da seção onde serão listados os produtos em promoção:
<img src=”http://www.com.br/banner-ofertas-calcados-infantis.jpg” alt=”Ofertas de calçados infantis”>Conforme as diretrizes do Google, para ajudar o robô de busca a compreender a imagem, você deve escrever no ALT uma frase curta e descritiva sobre ela.
Sentiu falta de alguma pergunta aqui? Então comente ou entre em contato comigo!
Profissional de Marketing de Conteúdo & SEO trabalhando com Tecnologia e Marketing desde 2007. Bacharel em Sistemas de Informação pela Unisinos e Especialista em Gestão de Pessoas pelo Unilasalle.

