As estratégias de SEO (Search Engine Optimization, ou Otimização para Mecanismos de Busca) no desenvolvimento do HTML e do conteúdo de páginas na internet é fundamental para gerar tráfego orgânico do Google para um site. Porém, o que acontece em muitos projetos é a falta de uma estratégia de SEO para as imagens do conteúdo.
A otimização das imagens contribui não só para ajudar na performance do conteúdo em que está inserida, mas também para atrair tráfego do Google Imagens. Afinal, a aba Imagens dos resultados de busca tem mais de 1 bilhão de pesquisas diárias, segundo dados do Google.
Pensando nisso, elaborei este manual rápido de otimização de imagens para SEO. Continue lendo para entender como aplicar as estratégias no seu site ou blog.
Otimização do nome do arquivo
O primeiro passo para começar a otimizar imagens para o Google é utilizar um bom nome de arquivo. Evite utilizar imagens nas suas páginas com nomes de arquivo genéricos como image001.jpg ou foto01.jpg.
Em vez disso, use nomes descritivos como geladeira-consul-400-litros.jpg. Dessa forma você ajuda os rastreadores do Google a entender o conteúdo da imagem.
Para fazer upload da imagem com nome otimizado, você precisa alterar o arquivo no seu computador, depois fazer upload da foto para sua plataforma de conteúdo.
Atributo ALT (texto alternativo)
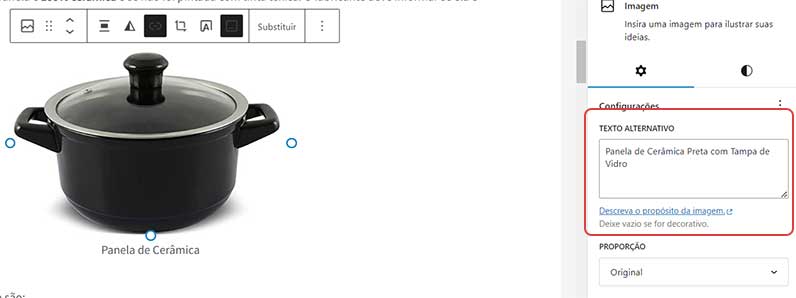
Depois de fazer upload do arquivo com nome otimizado você precisa criar um texto alternativo para a imagem. Este texto alternativo aparece no HTML como um atributo chamado “alt” nas tags de imagem.
A função deste atributo é descrever de forma sucinta o conteúdo da imagem. É este conteúdo que vai aparecer no lugar da imagem caso ela não carregue. Além disso, os leitores de tela (recurso utilizado por deficientes visuais) usam o atributo ALT durante a leitura de uma página para descrever as imagens encontradas.
E por fim, o ALT também tem um peso grande para SEO. Pois ele ajuda os robôs do Google a entender o conteúdo da imagem e associa esses termos tanto à imagem quanto ao conteúdo como um todo.
Para criar um texto alternativo você precisa preencher o atributo ALT da imagem no HTML. Para usuários do WordPress, este texto alternativo deve ser preenchido no campo que aparece logo após o upload de uma nova imagem, como você vê a seguir.

Tamanho e Formato da Imagem
Outro ponto importante que colabora com o SEO de uma página é o seu tempo de carregamento. Principalmente nas buscas mobile, ter que esperar muito tempo para uma página carregar pode ser determinante para que o usuário desista de esperar e volte para a busca.
Nesse sentido as imagens precisam ser otimizadas para que não atrasem o carregamento da página. Por isso algumas técnicas são utilizadas na hora de salvar um arquivo de imagem para publicar em uma página na web. Veja algumas dicas:
- Use o recurso “ Salvar para Web” no Photoshop para reduzir o tamanho do arquivo;
- Salve as imagens no formato webp;
- Utilize um plugin de compactação de imagens no WordPress, como o TinyPNG;
Ou seja, as imagens precisam ter qualidade boa mas não devem comprometer a performance das páginas.
Legendas das Imagens
A legenda da imagem deve ser colocada na tag <figcaption> dentro da tag <figure> da imagem no HTML. Para quem utiliza o WordPress e outras plataformas de gerenciamento de conteúdo, há campos específicos para preencher este atributo no painel de edição.
Através da legenda os rastreadores terão mais informações que descrevem as imagens, contextualizam seu uso junto ao conteúdo e ajudam o usuário a entender o sentido daquela foto ou figura junto ao texto.
Portanto, não deixe de utilizar mais esse espaço para escrever conteúdo útil e aproveitar para utilizar as palavras-chave para que você deseja que sua página ganhe relevância.
Contexto e Relevância
Outro ponto importante na hora de escolher as imagens para um texto é considerar a relevância delas para o conteúdo. Antes de colocar uma imagem no seu conteúdo pergunte-se no que ela agrega, se complementa ou ajuda na compreensão do texto. Evite usar imagens de pouco valor para o usuário, que muitas vezes apenas atrapalham a leitura e atrasam o carregamento da página.
Para que as imagens ajudem no SEO utilize fotos e figuras que facilitem o entendimento, resumam ou agreguem informação ao conteúdo. Dessa forma ela será útil ao usuário e também poderá ganhar relevância suficiente para aparecer na busca por imagens do Google.
Sitemap de imagem
O sitemap é um mapa com todas as URLs do seu site que é acessado pelo Google através de um arquivo XML. Para facilitar o rastreio de imagens, você pode criar um sitemap de imagens ou mesmo incluir referências às imagens diretamente no sitemap de páginas. Essas duas formas são bem aceitas pelo Google.
Afinal, o uso de sitemaps é altamente recomendado porque entrega de forma acessível aos robôs de busca uma forma de conhecer e indexar o conteúdo do site. E existem recursos que agilizam a criação desses arquivos XML, como plugins do WordPress e de outros gerenciadores de conteúdo.
Dicas de ferramentas e plugins
Algumas ferramentas e plugins do WordPress podem ajudar a otimizar suas imagens e aprimorar seu SEO de forma prática. Veja abaixo dicas de recursos grátis para fazer SEO para imagens.
Screaming Frog
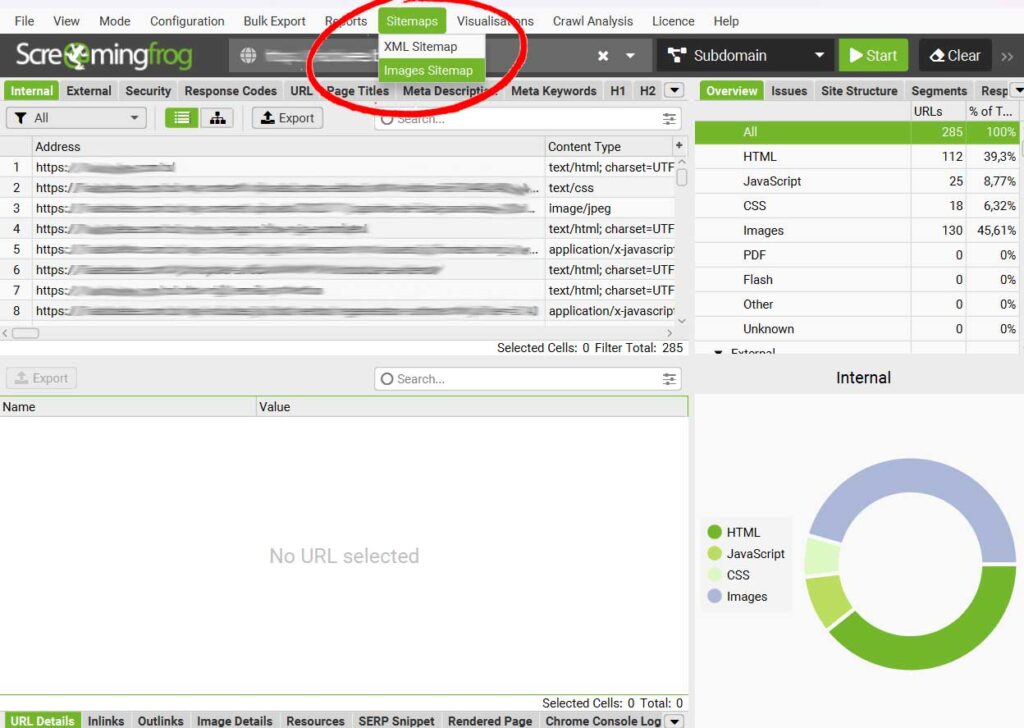
O Screaming Frog é uma ferramenta desktop (você vai precisar instalar no seu computador) que ajuda a analisar uma grande variedade de aspectos técnicos de um site. Mas sua principal funcionalidade é fazer uma varredura nas páginas e listar todas as URLs, com limite de 500 URLs no plano grátis.
Com todas as URLs listadas na ferramenta você pode gerar um sitemap de páginas e/ou um sitemap de imagens já no formato certo, em XML. Veja abaixo:

Com o XML em mãos você pode fazer upload do arquivo no seu servidor. Contudo, este é um arquivo estático, ou seja, ele precisa ser atualizado manualmente. Portanto, se você usa um sistema gerenciador de conteúdo como o WordPress ou uma plataforma de e-commerce, por exemplo, prefira utilizar sitemaps dinâmicos, que são atualizados automaticamente com novas URLs.
Plugins WordPress
Já para quem utiliza o WordPress, alguns plugins podem ajudar na hora de criar sitemaps e otimizar as imagens pensando na performance do site. Confira as dicas de plugins abaixo.
RankMath
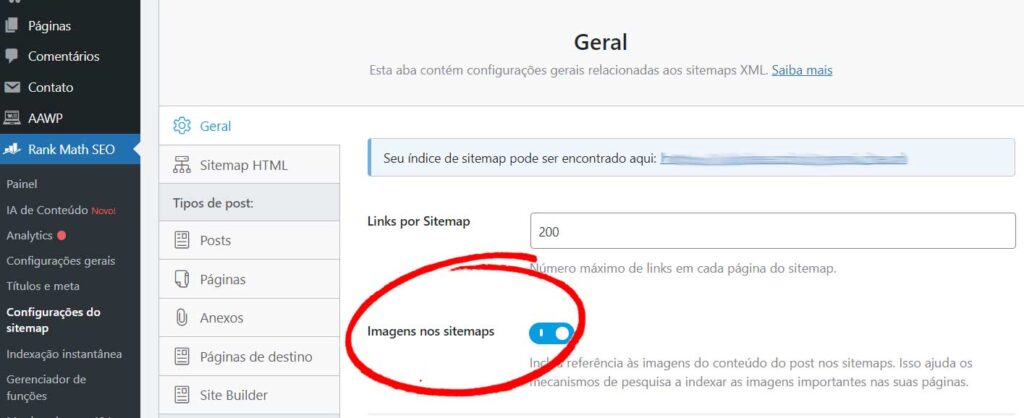
O RankMath é um plugin completo de SEO com muitos recursos e ferramentas de otimização. Dentre as funcionalidades está a criação de sitemaps dinâmicos. Para incluir URLs de imagens dentro dos sitemaps de posts e páginas, basta marcar a opção na configuração do plugin, como você vê abaixo.

Yoast SEO
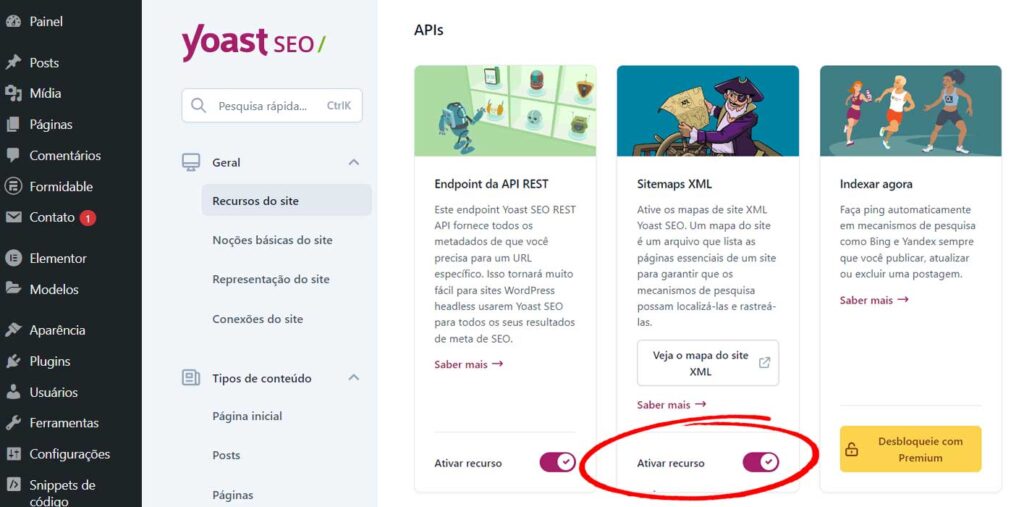
Outro plugin de SEO bastante utilizado no WordPress é o Yoast SEO. Ele também tem um gerador de sitemap atualizado automaticamente conforme a criação de novas páginas e posts.
Para habilitar os sitemaps (com imagens incluídas no sitemap de posts e páginas) ative o recurso na configuração do plugin, como você pode ver na imagem abaixo.

TinyPNG
O plugin TinyPNG utiliza técnicas de compressão inteligentes para reduzir o tamanho do arquivo da imagem perdendo o mínimo de qualidade. Dessa forma os arquivos ficam mais leves e ajudam a melhorar o tempo de carregamento das páginas.
Você pode configurar o plugin para comprimir automaticamente todas as imagens que você fizer upload. Também é importante destacar que ele não muda o formato da imagem, apenas reduz o tamanho do arquivo, mantendo a mesma extensão.
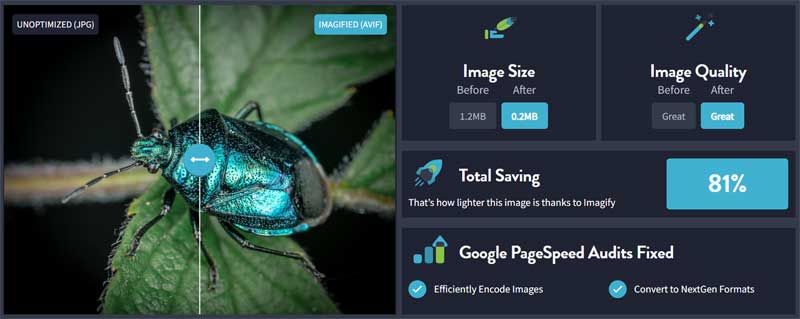
Imagify
Já o Imagify é capaz de comprimir, redimensionar e converter imagens para webp. No seu plano gratuito ele permite otimizar até 20MB por mês, aproximadamente 200 imagens. Se essa quantidade de imagens for suficiente para você, este plugin pode ser mais interessante do que o TinyPNG.

Conclusão
Fazer SEO para imagens aumenta a relevância e facilita o acesso às suas imagens pelos rastreadores. Além disso, ao preocupar-se com o tamanho e formato das imagens, você também ganha em performance para suas páginas, melhorando o SEO como um todo.
Por isso, para começar a otimizar as imagens do seu site ou blog, lembre-se de:
- Utilizar nomes descritivos no arquivo da imagem;
- Criar textos alternativos descritivos e úteis para o atributo ALT do HTML;
- Usar legendas que agreguem informação ao conteúdo e utilize termos interessantes para sua estratégia de SEO;
- Evitar uso de imagens que não agreguem informação ou que sejam inúteis para o usuário;
- Priorize o uso de arquivos leves que não comprometam a performance da página e não atrase o carregamento do conteúdo;
- Liste as imagens do seu conteúdo nos arquivos de sitemap XML do seu site para facilitar o rastreamento do robôs de busca;
- Utilize ferramentas e plugins para facilitar seu trabalho de otimização.
Referências
Think With Google
What is page speed, and how does it influence SEO? – Yoast SEO
Imagify
Image SEO Options in Rank Math – RankMath SEO
TinyPNG
ScreamingFrog
Profissional de Marketing de Conteúdo & SEO trabalhando com Tecnologia e Marketing desde 2007. Bacharel em Sistemas de Informação pela Unisinos e Especialista em Gestão de Pessoas pelo Unilasalle.